GUI
Home * User Interface * Graphical User Interface
Graphical User Interface (GUI), a user interface where interaction between user and a (chess) program takes place. Opposed to the sequential nature of a pure text based command-line interface, where a program prints its output and prompts for input, a graphical user interface allows a more sophisticated, graphical presentation of the programs output, as well within its event-driven architecture a more flexible user interaction not only by typing text commands, but using a pointingdevice, a mouse or a pen or finger pointing on and touching a graphics tablet with its touchscreen, for random and direct manipulation of graphical elements. A GUI dedicated to play chess typically has a graphical board and game representation, where the user may enter moves by clicking and dragging a piece, quite similar to moving a piece on a "real" chess board.
Contents
Historical Chess GUI
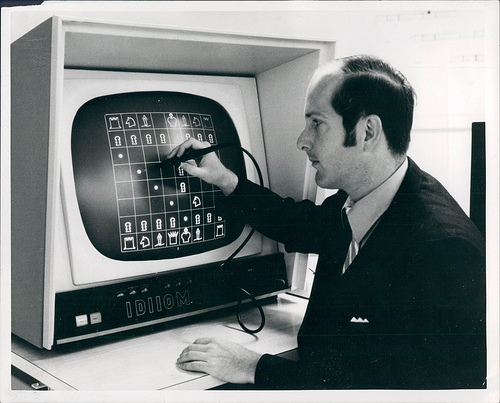
Chris Daly interacting with Daly CP, 1970 [4] [5] on an IDIIOM [6]
Playing Chess
The sequential nature of the game of chess, along with the both fundamental states of a chess engine while playing a game, that is calculating a move and pondering, should be appropriately indicated by the GUI, for instance to allow the interaction of entering moves only for the opponent side while pondering. There may be other modes than pure game playing, for instance to replay and analyze a game, allowing the user to click and drag the moves of the game notation move list, which needs appropriate indication and ergonomic control.
MVC
The chess program and its user interface can be interpreted as a Model–view–controller (MVC), an architectural pattern that isolates business logic f.i. game administration, time management and searching a move inside a chess program from input and presentation. The game model represents the domain-specific data on which the application operates - Inside a chess program, the information about the initial position and the game record to reproduce the current positions, likely subject of search or pondering during game play. The model and controller implement a finite-state machine which controls the game, its states, state transitions and actions considering various modes. The view displays the game notation, a list of moves, and likely the board with the current position, suitable for interaction inside a user interface. The controller receives input from various sources and devices, such as keyboard, mouse, serial port and internet socket, and initiates a response by making calls on model objects.
Chess GUI Issues
Today, most programmers rely on external event driven GUI applications using standard streams or pipelines to communicate with the GUI via protocols such as the Chess Engine Communication Protocol or the Universal Chess Interface. The external GUI application constitutes the MVC view and controller, and more or less even parts of a (redundant) game model (or even multi-game model), to make the GUI aware of its own game states to even make decisions on behalf of the engine, such as move selection from opening books and endgame tablebases, draw claims and offers and to finally declare the game over. These game interacting features of the external GUI application in conjunction with certain protocols such as UCI by far exceeds what a pure chess user interface was initially designed for - controller and view only, enter legal moves and render the state of the game. Sharing code of external GUIs, with potential game decisive move selection, time allocation and draw claiming, by multiple engines in official tournaments is a heavily discussed topic [7] .
Front End
Beside a pure user versus engine game playing interface, modern general purpose Chess GUIs implement features and modes for multiple engine tournament play, and can be used as front end for chess server and chess database back ends.
Chess GUIs
- APwin
- Aquarium
- Arena
- Chess Academy
- Chess Assistant
- Chess for Android
- Chess for Glass
- ChessBase (Database)
- ChessGUI
- Chess King
- ChessPartner GUI
- Chess Wizard
- ChessX
- Cute Chess
- DreamChess
- DroidFish
- EBoard
- EchoBoard
- Fancy
- Fritz GUI
- Glaurung GUI
- glChess
- GNOME Chess
- HIARCS Chess Explorer
- Jerry
- jose
- Kvetka
- LittleBlitzer
- Lucas Chess
- Mayura Chess Board
- Millennium Chess System
- PyChess
- SCID
- Scid vs. PC
- Shredder GUI
- Tarrasch
- Uragano
- WinBoard
- XBoard
GUI Shots
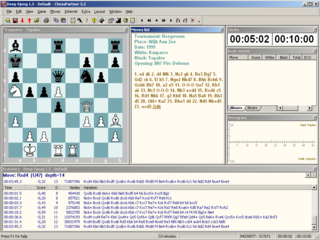
| Arena under Windows [8] | ChessPartner under Windows running Deep Sjeng [9] |
GUI Elements
A GUI consists of multiple elements or widgets, based on a visual rectangular area called window. Windows have recursive hierarchical relationships, that is a window may contain several child windows, which are usually restricted and clipped to the area of the parent window. The desktop metaphor as root, and all child and grand child windows of one or more applications can be interpreted as a tree structure, traversed in a depth-first manner if looking up graphical coordinates or visible areas, as already mentioned by Mikhail Donskoy at the Advances in Computer Games 9 conference in 1999 [10] .
A GUI application usually has one main- or frame-window, often sizable and movable, and child of the desktop. The main window further contains various standard child windows at its top and bottom areas, a caption bar, often configurable and dockable menu-, and/or toolbars, and status bar. The look and feel depends on the operating system and its window manager, there are quite common techniques and standardizations, also encouraged by cross platform widget toolkits.
Main Window
Beside its default child windows of the frame, the inner area also referred as workspace, may contain one or more so called document windows, to reduce clutter and make the desktop easier to navigate with multiple applications. A main window applies either a single (SDI), a multiple (MDI) or a tabbed document interface (TDI). Further modeless and often tabbed tool-, output log or miscellaneous windows for various purposes may share the workspace or may be docked on the borders or various areas of the mainframe, also called an IDE-style interface.
Dialog Windows
Another class of windows, dialog boxes apply modal transactions like saving a document to a file. They contain all kinds of child widgets to enter data, and most often buttons to confirm (OK) or cancel the transaction. There are further tabbed dialogs and multi-page wizard or assistants with next, previous and finish buttons to guide users through a sequence of transactions which are dependent on each other or partly optional.
Chess GUI Elements
A document or model usually refers to a game of chess and its game notation as move-list, whether still in progress or loaded from a database.
Game Window
A game window, associated with the game document or model, is usually a frame around a board- and notation window, which represent two views of the same model.
Board Window
A pure 2D board window should be isotropic and quadratic. If the board window has keyboard focus, one may control a square cursor to select two squares to make a move, similar to clicking with the mouse.
Notation Window
The notation window represents the game notation or score-sheet of the chess game, the list of moves of the game. It works like a multiple line text box or multiple column grid view or list box often scrollable and indicated by a vertical scrollbar. A cursor inside the notation window might be associated with a half-move index in the range from zero (before first half-move played, initial position), to N (after last half-move played, current game position), and determines the position displayed in the board window. If the game window has keyboard focus, it receives input of moves via move coordinates or algebraic notation.
Information Windows
Information windows are associated with an engine actually playing or analyzing a game. It displays search information like principal variations and associated scores, times and that like. It is often implemented as scrollable logging window, always appending text at top or bottom lines.
Mobile GUIs
Operating Systems
See also
Publications
- Haiying Wang (1994). An application-oriented user interface model and development system. Ph.D. thesis, University of Alberta, pdf » Abyss
- Mikhail Donskoy (2001). How the Computer-Chess Methods Help to Build Better User Interfaces. Advances in Computer Games 9
- Paul Fischer (2005). An Introduction to Graphical User Interfaces with Java Swing. Pearson Education, Addison-Wesley, Amazon.de » Java
- Oliver Vornberger (2006). Computergrafik. pdf (German)
- Timo Klaustermeyer (2006). Wandel von Interaktion zwischen Menschen und Maschine am Beispiel des Schachspiels. Diplom thesis, Paderborn University, advisors Gerd Szwillus and Ingo Althöfer, abstract as pdf (German)
Forum Posts
2000 ...
- chess GUI under Linux by Vasik Rajlich, CCC, March 23, 2004 » Linux
2005 ...
- Programming models in graphical chess interfaces by Federico Corigliano, CCC, February 18, 2006
- What's the role of the GUI? by Zlatnik, CCC, May 15, 2008
- programming gui questions by Uri Blass, CCC, May 20, 2008
- programming engine, programming GUI by Eric Lang, CCC, December 20, 2008
- GUI in Visual Basic by Edmund Moshammer, CCC, February 28, 2009 » Basic
- OliThink GUI in Java... Complete source posted by Oliver Brausch, CCC, November 25, 2009 » OliThink, Java
2010 ...
- Which GUI toolkits are best? by Michael Sherwin, CCC, January 02, 2010
- A Suggestion for GUI makers. Double-Click a Piece to Capture by Zagalo Martini, CCC, February 05, 2010
- Aquarium (other GUIs too?) and WB support => I am shocked by Miguel A. Ballicora, CCC, February 27, 2010
- New opensource GUI on android for UCI engines by Jean-Francois Romang, CCC, May 19, 2011
- Peer-to-peer GUI adapter by Harm Geert Muller, CCC, July 15, 2012
- Most wanted missing features for a chess GUI by Ben-Hur Carlos Langoni, CCC, December 14, 2013
- To GUI developers and Linux engine packagers by Harm Geert Muller, CCC, September 12, 2014 » Linux
2015 ...
- Interfacing with a GUI by ppyvabw, OpenChess Forum, December 08, 2015
- Object model for chess GUI? by Steve Maughan, CCC, December 25, 2015
- Linux Chess GUI that's good for engine matches/tournaments by Shawn Chidester, CCC, June 16, 2016 » Linux
- Elements of the ULTIMATE Chess GUI? by Brendan J. Norman, CCC, October 19, 2017
- Old chess GUIs by Matthias Gemuh, CCC, March 12, 2018
External Links
General
- Graphical user interface from Wikipedia
- Graphical desktop environment from Wikipedia
- Graphical user interface elements from Wikipedia
- History of the graphical user interface from Wikipedia
- Style guide from Wikipedia
- IBM Common User Access from Wikipedia
- X Window System from Wikipedia
- X window manager from Wikipedia
- GNOME from Wikipedia
- KDE from Wikipedia
Computer Chess
- Graphical User Interfaces for Computer Chess by Adam Hair
- GUI Protocol List from Computer-Chess Wiki by Ron Murawski
- Septober - Computerschach by Herbert Marquardt (program list with screenshots)
Web Development
- Ajax from Wikipedia
- Rich Internet application from Wikipedia
- Rich AJAX Platform from Wikipedia
- Rich client platform from Wikipedia
- chessboard3.js JavaScript GUI by Jason Tiscione
Toolkits, Libraries and API
- Direct2D from Wikipedia
- Direct3D from Wikipedia
- DirectDraw from Wikipedia
- DirectDraw Surface from Wikipedia
- Fast Light Tool Kit (FLTK) from Wikipedia
- GDK / XLib from Wikipedia » Unix, Linux
- Graphics Device Interface from Wikipedia (GDI) » Windows
- lib-gwt-svg « vectomatic
- vectomatic - standard dynamic 2D graphics in web browsers - Google Project Hosting
- Graphics Programming - Introduction to OpenGL (pdf)
- Comparison of OpenGL and Direct3D from Wikipedia
- Quartz from Wikipedia » OS X
- QuickDraw from Wikipedia » OS X
- QT toolkit from Wikipedia
- S3 Texture Compression from Wikipedia
- Scalable Vector Graphics from Wikipedia
- Standard Widget Toolkit from Wikipedia » Java
- Swing from Wikipedia » Java
- Texture compression from Wikipedia
- Tk (framework) from Wikipedia
- Vector Graphics from Wikipedia
- Visual Component Library (VCL) from Wikipedia
- Widget toolkit from Wikipedia
- wxWidgets from Wikipedia
- X Window System (X11) from Wikipedia » Unix, Linux
References
- ↑ I resign by Lawrence J. Krakauer
- ↑ Chess stories by Lawrence J. Krakauer
- ↑ see also 63-chess.mp4 hosted by MIT CSAIL
- ↑ Picture dated November 14, 1970, Chess in Space - NASA 1970 First Chess Experiments from Carolus Chess
- ↑ 14.Unique Computers: Flickr by Chewbanta
- ↑ Don Bissell (1998). Was the IDIIOM the First Stand-Alone CAD Platform? IEEE Annals of the History of Computing, Vol. 20, No. 2
- ↑ What's the role of the GUI? by Zlatnik, CCC, May 15, 2008
- ↑ Free chess graphical user interface (GUI) Arena for chess engines
- ↑ Sjeng - chess, audio and misc. software
- ↑ Mikhail Donskoy (2001). How the Computer-Chess Methods Help to Build Better User Interfaces. Advances in Computer Games 9