Graphics Programming
Home * Programming * Graphics Programming
Graphics Programming in computer chess is essentially about drawing chess positions or diagrams within a user interface to give users a visual feedback of the game state, while interacting with the program.
Contents
Visualization
Pseudo Graphics
ASCII Diagrams
ASCII Diagrams on teleprinters were already used by early programs, such as The Bernstein Chess Program, and are still appropriate today for a rudimentary text oriented command line user interface, to display a position on a terminal with monospaced ASCII characters. One may further store the characters inside "human readable" ASCII files for logging- or debugging purposes. Several proposals to display an ASCII board were made in CCC [1] [2] . Ernst A. Heinz came up with the left one [3] , Reinhard Scharnagl proposed the right one with the remarks below [4] :
kqKQ -
+------------------------+ +-*--b--c--d--*--f--g--*-+
8 |*R *N:*B *Q:*K *B:*N *R:| 8 |[r][n][b][q][k][b][n][r]|
7 |*P:*P *P:*P *P:*P *P:*P | 7 |[p][p][p][p][p][p][p][p]|
6 | ::: ::: ::: :::| 6 | ::: ::: ::: :::|
5 |::: ::: ::: ::: | 5 |::: ::: ::: ::: |
4 | ::: ::: ::: :::| 4 | ::: ::: ::: :::|
3 |::: ::: ::: ::: | 3 |::: ::: ::: ::: |
2 | P :P: P :P: P :P: P :P:| 2 |<P><P><P><P><P><P><P><P>|
1 |:R: N :B: Q :K: B :N: R | 1 |<R><N><B><Q><K><B><N><R>|
+------------------------+ =>+-*--b--c--d--*--f--g--*-+
a b c d e f g h
Remarks:
a) with "*" is shown, where castling potential resides (FRC specific)
b) with "=>" is shown, which side has to move
Semigraphics
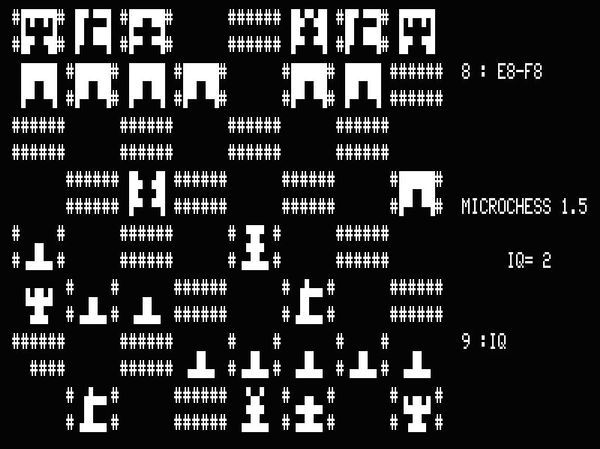
Some of the early home computers had semigraphics characters and sprites [5] for a more realistic board representation of chess programs.
MicroChess Screen on TRS-80, 1976 [6]
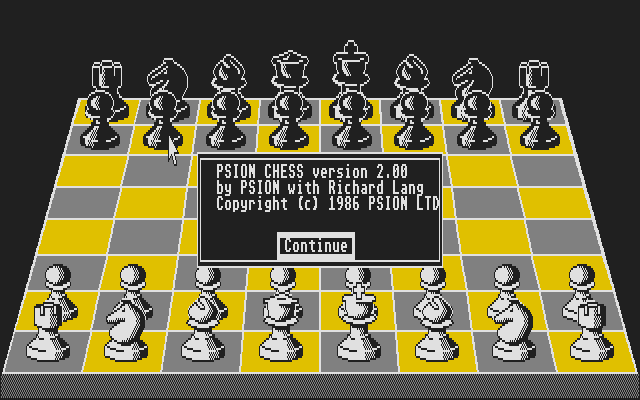
High Resolution Graphics
Next generation home- and personal computers already did support not only text mode and semigraphics, but graphic modes for resolutions supported by the computer monitor and its video controller. A system call was necessary to switch the video card into a mode, where each pixel was an element of an array mapped into the main memory, either bit-wise for black-and-white or nibble-, byte- or word-wise for sixteen, 256 or more colors or grayscale.
DOS Area
Programs running under MS-DOS on IBM PCs, initially using a color graphics adapter (CGA), and later Hercules graphics cards and video graphics array (VGA), needed to use a BIOS interrupt call, the INT 10H, to switch graphic modes accordantly to make all points addressable. Chess programs usually worked in fullscreen mode at that times on single tasking operating systems, the program run exclusively and could access whole the hardware and memory. A VGA resolution of 640x480 was quite sufficient for drawing an ergonomic chess board in 2D or even 3D.
Abstraction
With the advent of multitasking operating systems with memory protection between processes and a protection ring model, and their graphical user interfaces and window managers, direct access was no longer possible, and video hardware became abstract, accessible via API-calls of kernel- or graphic libraries or toolkits.
Screenshots
See also
- Chess Position
- Extended Position Description (EPD)
- Figurine Algebraic Notation (FAN)
- Forsyth-Edwards Notation (FEN)
- GPU
- GUI
Publications
1979
- Kathe Spracklen (1979). Micro Graphics and X-Y Plotter. Personal Computing, Vol. 3, No. 2, pp. 75
1990 ...
- Alexander G. M. Smith (1991). Handyman - A Multiuser Puppeteering System for Computer Graphics Motion Control. Masters thesis, Carleton University
2000 ...
- Vlad Stamate (2004). Reduction of lighting calculations using Spherical Harmonics. in ShaderX3 - Advanced Rendering Techniques
- Vlad Stamate (2005). Real-time damage deformation methods. in ShaderX4 - Advanced Rendering Techniques
- Oliver Vornberger (2006). Computergrafik. pdf (German)
- Leen Ammeraal, Kang Zhang (2007). Computer Graphics for Java Programmers. 2nd edition, Wiley
- Michel Goossens, Frank Mittelbach, Sebastian Rahtz, Denis Roegel, Herbert Voß (2007). The LATEXGraphics Companion. 2nd edition, Addison-Wesley, sample pdf, 10.1 Chess, 10.2 Xiangqi—Chinese Chess [8]
- Vlad Stamate (2008). Real Time Photon Mapping Approximation on the GPU. in ShaderX6 - Advanced Rendering Techniques [9]
2010 ...
- Eric Lengye (2011). Mathematics for 3D Game Programming and Computer Graphics, 3rd edition. amazon.com
- Leen Ammeraal, Kang Zhang (2017). Computer Graphics for Java Programmers. 3rd edition, Springer
Forum Posts
- ASCII chess boards by Steffen Jakob, CCC, June 05, 2000
- ASCII Board representation by Andreas Guettinger, CCC, December 08, 2003
- How to place a chess piece on a bmp square ? by Matthias Gemuh, CCC, May 11, 2009
- Re: piece bitmaps - how to get a transparent background by H.G.Muller, Winboard Programming Forum, May 23, 2011
External Links
- Category:Chess bitmap pieces - Wikimedia Commons
- Chess Graphics from En Passant - Nørresundby Chess Club
Algorithms
- Digital Differential Analyzer (graphics algorithm)
- Bresenham's line algorithm
- Xiaolin Wu's line algorithm
Coordinates
- Coordinate rotations and reflections from Wikipedia
- Euclidean space from Wikipedia
- List of common coordinate transformations from Wikipedia
- Orthogonal group from Wikipedia
- Transformation (function) from Wikipedia
- Reflection (mathematics)
- Rotation (mathematics)
- Rotation matrix
- Transformation matrix
- Translation (geometry)
Geometric primitives
- Arc (geometry) from Wikipedia
- B-spline from Wikipedia
- Bitmap from Wikipedia
- Bézier curve from Wikipedia
- Circle from Wikipedia
- Ellipse from Wikipedia
- Line segment from Wikipedia
- Pixel from Wikipedia
- Plane (geometry) from Wikipedia
- Polygon from Wikipedia
- Polygonal chain from Wikipedia
- Point (geometry) from Wikipedia
- Point in polygon from Wikipedia
- Quadrilateral from Wikipedia
- Rectangle from Wikipedia
- Spline (mathematics) from Wikipedia
- Texture mapping from Wikipedia
- Triangle from Wikipedia
Toolkits, Libraries and APIs
- Direct2D from Wikipedia
- Direct3D from Wikipedia
- DirectDraw from Wikipedia
- DirectDraw Surface from Wikipedia
- Fast Light Tool Kit (FLTK) from Wikipedia
- GDK / XLib from Wikipedia » Unix, Linux
- Graphics Device Interface from Wikipedia (GDI) » Windows
- lib-gwt-svg « vectomatic
- vectomatic - standard dynamic 2D graphics in web browsers - Google Project Hosting
- Graphics Programming - Introduction to OpenGL (pdf)
- Comparison of OpenGL and Direct3D from Wikipedia
- Quartz from Wikipedia » OS X
- QuickDraw from Wikipedia » OS X
- QT toolkit from Wikipedia
- S3 Texture Compression from Wikipedia
- Scalable Vector Graphics from Wikipedia
- Standard Widget Toolkit from Wikipedia » Java
- Swing from Wikipedia » Java
- Texture compression from Wikipedia
- Tk (framework) from Wikipedia
- Vector Graphics from Wikipedia
- Visual Component Library (VCL) from Wikipedia
- Widget toolkit from Wikipedia
- wxWidgets from Wikipedia
- X Window System (X11) from Wikipedia » Unix, Linux
Misc
- Hiromi's Sonicbloom - XYG, Blue Note Tokyo, November 29, 2007, YouTube Video
References
- ↑ ASCII chess boards by Steffen Jakob, CCC, June 05, 2000
- ↑ ASCII Board representation by Andreas Guettinger, CCC, December 08, 2003
- ↑ Re: ASCII chess boards by Ernst A. Heinz, CCC, June 05, 2000
- ↑ Re: ASCII Board representation by Reinhard Scharnagl, CCC, December 08, 2003
- ↑ List of home computers by video hardware from Wikipedia
- ↑ Microchess 1.5 running on a Radio Shack TRS-80 microcomputer, 1976, Courtesy of Peter Jennings, The Computer History Museum
- ↑ Psion Chess screenshots from MobyGames
- ↑ LaTeX from Wikipedia
- ↑ Photon mapping from Wikipedia